Edge to edge alignment with CSS
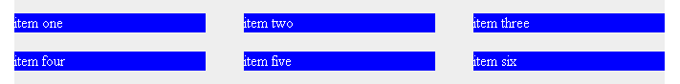
A tricky issue with CSS is trying to get a row of floated objects to line up with your page properly, edge-to-edge. For example, getting the first element on a row to line up with the left edge of your website, and the last element in the row to line up with the right edge of the website. Something a little like this:

Well, getting edge-to-edge alignment on floated objects is actually very easy; here’s now.
Use a negative margin on the containing element that is the same value as the gap between the floated objects. It’s that easy. It’s easier to understand if you take a look at the example code.
Note that the maths is a bit squiffy (term borrowed from Mr Hicks). In this first example, it’s a fixed width layout, but it’s easy to go liquid (or even elastic). The container div’s width is 680px. But the row of three floated items adds up to 720px (40px margin + 200px list item + 40px margin + 200px list item + 40px margin + 200px list item). Normally the last list item would drop to a new row because it’s too wide, but we solve two problems in one go. Because the margin is on the left, the whole list is shunted 40px too far to the right. By putting a -40px margin on the ul, that brings the left-edge of the first item flush to the left edge of the container div, and it also means that the last list item fits on the row. And that’s that.
If you want, you can see the Fluid Layout version too. Please note that because IE6 can’t round things worth a damn, the larger the width of the page the worse the ‘right aligned’ item gets thrown out. There’s nothing to be done about that, sadly, but every other browser gets it right.
Added for clarity: Please also note that it is trivially easy to extend this technique to any number of items on a row. Use the same logic, but change the math. Here’s an example with four on a row (and thanks to 4 being a neat number, IE6 gets it perfectly right). Additionally I’ve set a min-width on the container of 600px, which (doing the math) means there’s a minimum width on the ‘cells’ of 120px. Throw whatever you like in the cells, I’ve used text, but you can put images in there or any other HTML content that’s valid. As another note, fluid layout can make the edges move around by a few pixels. This is a limitation of browsers not being able to render widths as fractions of a pixel. There’s nothing to be done about it.
Please note that, while I’ve meant to write-up my technique for ages, the only reason I am now is because of a link from Hicksdesign to someone proposing another solution for this issue. I think mine is a little nicer, but they both do the job and are both worth looking at.
Entry Information
- Posted:
- Sun, 23rd Mar 2008 at 12:03 UTC
- Filed under:
- Tags:
Comments
skip to comment formThat is an elegant method and much better than the one linked at the bottom. I would not have thought of that, but it really does the job nicely. Negative margins have so many nice uses.
To be fair, it transpires that the one linked to works for aligning objects of a fixed width on a fluid page. There is simply no other way to do that than the one suggested on CSS Tricks. My method works for fluid content on a fluid page, or fixed content on a fixed page; but mixing the two and maintaining alignment requires the technique from CSS Tricks.
Having said that, I've not often (well, ever) needed to align fixed width components edge-to-edge within a fluid layout.
Very good info - thanks for sharing.
If your post is 184 days old, how come the first comment is only 1 day old? I find that a bit odd.
Thanks, I'm glad you found it useful.

The first comment isn't one day old, it was "posted 1 days, 4hrs, 41mins after the entry", and yours was posted 184 days after I wrote the entry. I feel it makes more sense to know how long after the article each comment was made as opposed to how long ago it was made