Photoshop Swatches
Every time Adobe bring out a new version of Photoshop I think ‘this is perfect, how could it ever be better’ and every time they release an updated version they make it better than the last without breaking anything. It’s truly a great program, and if I could only use one art application for the rest of my life… well you can guess what that would be. With that said, Photoshop still has one niggling and very basic weakness. It’s handling of Swatches.
Swatches?
For those of you that don’t know, a swatch is nothing more than a colour reference, and a ’swatch set’ is just a library of swatches (i.e. a library of colours). In Photoshop a swatch is represented by a little square of solid colour that lives inside the Swatches pallet. For someone using Photoshop to create colour-critical art, swatches are a great idea. Imagine you’re designing a website and you’ve decided on a colour scheme. Your backgrounds will be a very pale green, your headings are to be an electric blue, and all your hyperlinks will be a particularly fetching shade of orange. If you don’t use swatches you’ve got to remember the hex-value for those particular shades whenever you need them. Or you can be smart and use swatches to ensure you always get exactly the right colour whenever you need it. You want the heading you just wrote in black text to become the right shade of blue? Just select the heading with the type tool and then click on the ‘heading’ swatch in the swatches palette - job done.
Well, that’s the theory anyway. In practice using swatches in Photoshop is a bit of a pain in the ass. Photoshop ships with a large selection of swatch-sets, so you can see the web-safe colours, or the Windows system palette for example. Not that useful to me. What I really want is to create a new (blank) swatch set for the document I’m working on, and have the set embedded into the document on save - so whoever has my Photoshop file has my swatch set. Sadly there’s no easy way to create a new swatch set, and the set itself lives in your Photoshop directory and not in the document itself. This makes swatches redundant for me, and I never use the swatch pallet purely because of the way Photoshop handles swatches.
The workaround
OK, so the idea of a little library of key colours is great, but the way Photoshop handles swatches makes it far too painful a technique to use and we all promptly close the swatches palette and pretend it never existed. Here’s how I get the benefits of document-embedded swatches without actually using the swatches palette - I create a ’swatches’ layer-set in the document.
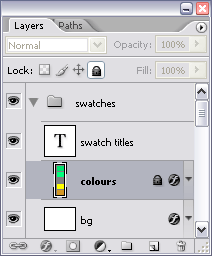
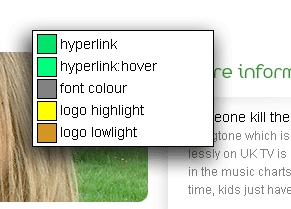
It’s stupidly simple, but works a treat. I create a layer set which sits at the top of the layer stack, so it will always be in the foreground when it’s visible. Inside the layer set is a white background layer (at the bottom of the set), above that is the ‘colours’ layer, and above that a type layer. I draw a little 20px square on my ’swatch’ layer and fill it with the swatch colour I want to save. If I want another swatch I’ll draw another 20px square exactly 2px below the first and fill it with the new colour. If I make sure the line-height on my type layer is 22px, then the text will always line up with the box I draw. Once my swatch colours are finalised I just lock the layer set so I can’t accidentally edit any of them. If I need to colour pick from my swatches I make the layer set visible, otherwise I just leave it invisible and it stays out of my way.

The layers palette with the swatch layer-set at the top.

The swatch-set in action.
Entry Information
- Posted:
- Tue, 14th Jun 2005 at 22:06 UTC
- Filed under:
- Tags:
Comments
skip to comment formI’ve used this same technique for years and I was hoping PCS2 would have included some updates to swatch handling (e.g. Illustrator style)… no joy.
I’ve got a PCS2 action (72 ppi only) that creates a six color “swatch” layer automatically; although, you do still have to add the color (not the boxes) and descriptions manually. I’ve also got various “new doc” actions assigned to f-keys that play this action, so whenever I start a new design, the swatch layer is already in place.
It may not work on anything but PCS2 and it may have bugs I haven’t noticed yet, but if you’d like to take a look at it email me directly and I’ll send it to you.
Nice article,
Michael Wilson
Well you learn something new everyday - I didn’t realise you could bind Photoshop actions to function keys. Cheers Michael.
The way i get arround this is either by running notepad allong side if im quickly changing between multiple colours and then Ctrl + C, Ctrl + V.
OR
Print out the HTML colours along side their use and a lil sample and stick this on to a post stick note which then goes on my monitor.
AND your done
this is the old fasioned way arround but means u can see the values in DWmx or what ever you use.
what is the site in the background??? is it MW mkXX.XX?????
Yeah, I admit the layer-set work-around isn’t as useful as a proper swatch pallett, the lack of a hex code and the extra time it takes are both draw backs, but manually adding the hex code isn’t too hard. I like the layer-set approach and logical labeling because when I go back to a design in a few months, or when it gets handed to someone else, it’s all very obvious and all in the one file.

It is indeed version three of MattWilcox.net in the background. Though that graphic will need to change now I’ve had a hair cut.
You can always set the pallent in illustrator and save it as a .ase file that can then be transfered into photoshop replacing whatever the current pallet may be. An extra step but then you also have a backup .ase file of the swatches in the project folder.
or better yet open a new illustrator file, go to the swatches, select "select all usued" and delete them. Then click "save swatches for exchange" in the swatches pallet and save the file into your AdobeAdobe Photoshop CS2PresetsColor Swatches folder as "template". That way everytime you open a new file you can just replace the swatches with a completely blank "template.ase" pallete.
To have the hex name you can always copy and paste the hex code from the color picker and rename the swatchs with it. if you then need to reference the numbers you can set the swatches to be viewable via small or large list.
I don't know just some thoughts as I kung fu with this swatch situation myself. =)
Thanks for the suggestions. Unfortunately I don't use Illustraitor at the moment, though it is on my list of things to learn.
Great idea, cheers. I shal take that idea and use it as my own!
Maybe now that Macromedia is part of Adobe they might think about this sort of thing a bit more in the future. Even better would be to see the sharing of things like swatches and font sets between Photoshop and Dreamweaver.
Hi, great article.

I have been searching online for an action or script extension for Photoshop that will allow me to export my custom swatch pallette as a text file, saving the swatch name and hex value in a tabular or just one-per-line format.
If I can't find it by the end of today, I'll just make my own…
But - do you know of anything like this? I am a developer, and this would make my pre-build stage less tedious!
I like the Illustrator - blank template for swatches - Photoshop idea and will use that. I like your colour pallette on a layer idea but I'm looking for the Monster Solution
About Dreamweaver sharing of font information and colour: it must be relatively simple to script Photoshop and Illustrator so that you can export the meta data of any design file in *.html format, where the text output would be the font family, size and hexadecimal value and also rgb value for those who prefer that notation.
Scratching my chin…
Simone
Simone
Hi, thanks for the tip, after two years still a very good one!
Great post, but Please, please, please–the word is "palette" not pallet. Can you please correct this in your posts?
I don't find the palette too intrusive, and whenever I don't like how its organized I make my own new palette. Check it out: http://www.monkeyslunch.com/resources/